Canvas miterLimit Property
Example
Draw lines with the maximum miter length of 5:
JavaScript:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.lineWidth = 10;
ctx.lineJoin = "miter";
ctx.miterLimit = 5;
ctx.moveTo(20, 20);
ctx.lineTo(50, 27);
ctx.lineTo(20, 34);
ctx.stroke();
Try it Yourself »
Description
The miterLimit property sets or returns the maximum miter length.
The miterLimit property is used to prevent a miter length from being too long.
The miterLimit property works only if the lineJoin attribute is "miter".
The default value is 10.
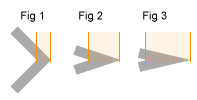
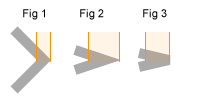
The miter length is the distance between the inner corner and the outer corner where two lines meet.

The miter length grows bigger as the angle of the corner gets smaller.
If the miter length exceeds the miterLimit value, the corner will be displayed as lineJoin type "bevel" (Fig 3):

Syntax
| context.miterLimit = number |
Property Values
| Value | Description | Play it |
|---|---|---|
| number | The maximum miter length. If the miter length exceeds the miterLimit, the corner will display as lineJoin "bevel". | Play it » |
Browser Support
The <canvas> element is an HTML5 standard (2014).
miterLimit is supported in all modern browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
❮ Canvas Reference

